How to go from sketching boxes to producing clear and consistently readable flowcharts, in under 500 words.
My team came across something like this online:
It started a discussion on learning the most basic guidelines for making a good flowchart. I volunteered to write this and share it now in the hopes it’ll help future generations.
Using these will help not only make flowcharts more readable, by being consistent you’ll more easily find errors and things that are unclear in the flow you’re documenting.
Cultural note: this assumes you’re in a language/culture that reads left to right, top to bottom. Adjust as you see fit.
Direction matters
Overall, for chart flow
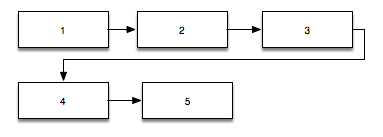
Reduce effort by flowing as your audience reads: left to right and then down. The chart as a whole all the way down to each object: arrows come in from the left and exit from top/bottom/right.
If you can’t do left-right for the chart (or an object’s connection), top to bottom’s 2nd-best.
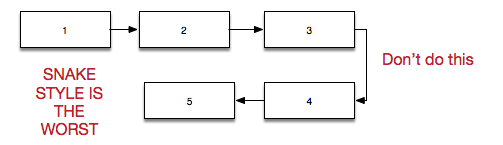
Don’t go snake-style:
Direction matters in decisions
Yes/No or True/False should go in the same direction each time they’re on the chart. Anything else creates confusion and possibly someone making the wrong choice.
Generally, I’ve found that the positive (“Yes”/”True”) is most easily read if they’re the up in up/down and right in left/right, but as long as you’re consistent it’ll be okay.
Sizing matters
Attempt wherever you can to keep the boxes a consistent size, unless the difference in sizing carries meaning.
Spacing matters
Keep the amount of space between symbols as consistent as you can. If you can, line up things of the same type, like decisions and conclusions, especially if they share something (for instance, they happen at the same time).
Decision boxes
Use them, they help immensely. Two ways to do this.
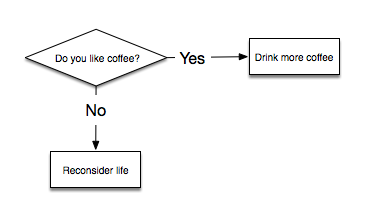
Recommended: diamond with annotated lines
If possible, put the labels right next to the decision — don’t make people search for what the decision is. They should at the decision point know the answer to the question and be able to immediately know which line to follow.
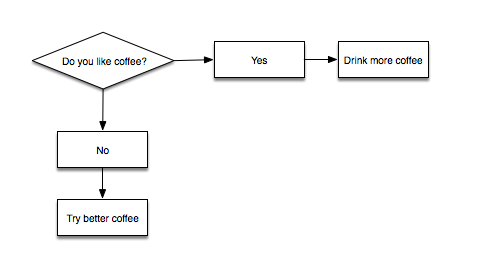
More readable for some people: diamond with answers. Requires the reader to scan all the landing points for the answer, and making the ‘answers’ obvious might require use of shapes and colors, resulting in more complexity. Still, if you prefer:
You will note that this is helped if you’ve already set the viewer’s expectations about which direction is which.
Okay, so let’s see this in practice
Take this:
Applying only the suggestions here and a couple minutes of cleanup, and noting that there’s at least one problem in the flow there that’s concealed by it being a mess:
If I put both of those in front of someone and asked them to follow through the decisions, it’s now much easier to read and figure out what to do.
Good flowing
Let me know if this helped, or if there’s more simple, easy-to-apply guidelines I should include.






1. I am a big believer in numbering steps. It makes having discussions about specific steps in processes much easier.
2. Role-based swimlanes whenever possible are also generally great. Process documentation is much more helpful when you know who is doing what, and it is generally a clean addition.
3. Not too many steps on 1 page! Once I get past 12 steps or so, I start looking for where I can pull out information into a subprocess. This not only keeps the diagram cleaner, but can help the team be sure they are working at the right level of detail.